| [SHOWS]-[TUTORIALS]-[生锈质感齿轮制作技法] | |
| STEP1 | ||
 |
在photoshop5.5或以上版本中建立一个300*300的新文件 RGB模式,Contents设为Transparent( 透明 ) 前景色设为#CCCCCC,背景色设为#808080 用渐变色工具 Radial Gradient Tool 从新文件的左上方到右下方作渐变色效果,选择Filter/Noise/Add Noise 对话面板上设Amount:5 选中Gaussian和Monochromatic 结果如左图的背景部分,上加一层,建立一个280*280大的圆,填充成白色 |
| STEP2 | ||
 |
选择Select/Load Selection,把280像素大的圆形选中后 隐掉此层,再上加一层,选择Filter/Eye Candy
3.0/Star
|
| STEP3 | ||
 |
上加一层,建立150*150大的圆形,填充白色,选择Select/All,选择Edit/Cut,选择Edit/Paste,让此圆在页面居中,即正好处于星状造型的中心,此圆盖住了星状造型的内夹角,将此层与下面星状造型层合并
接下来,我们要消去星状造型的部分外角,以达到像齿轮的目的 选择Select/Load Selection,选中170像素大的圆形,将此层Delete,当前工作层在星状造型层上,选择Select/Inverse,选中圆形以外的反向部分
|
| STEP4 | ||
 |
上加一层,建立一个直径为120*120的圆形,填充成黑色,用Cut,Paste命令将其放在页面中心
上加一层,建立一个直径为80*80的圆形,填充成白色, 用Cut,Paste命令将其放在页面中心 选择Select/Load Selection,选中白色80像素的圆形,将此层Delete,工作层调换至120像素大圆形的层上,选择Edit/Cut,将黑色圆形剪切成一个圆环,结果如左图
|
| STEP5 | ||
 |
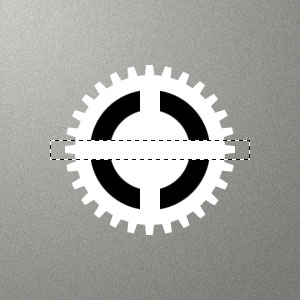
设置矩形选取工具的指定大小为20*200
将此矩形选择框移动到黑色圆环的正中心,矩形选框左侧的圆环与右侧的圆环都该是50像素宽,选择Edit/Cut,同上步骤 设置矩形选取工具的指定大小为200*20,将此矩形选择框移动到黑色圆环的正中心,矩形选框上侧的圆环与下侧的圆环都该是50像素宽,选择Edit/Cut 结果如左图 |
| STEP6 | ||
 |
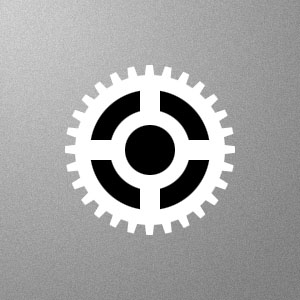
上加一层,建立一个50*50大的圆形,填充黑色
用Cut,Paste命令将其放在页面中心,将此层与下面的圆环层合并 结果如左图 |
| STEP7 | ||
 |
选择Edit/Transform/Numeric
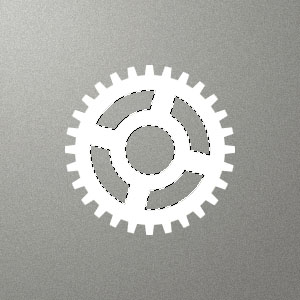
对话面板上,Rotate/Angle设为15,执行此操作,选择Select/Load Selection,隐掉此层,将工作层调换至白色齿轮造型层上,选择Edit/Cut 结果如左图 |
| STEP8 | ||
 |
 上图为齿轮所需用的金属质感材质,也是通过Photoshop 设计完成的,在本例教程中不作讲解,大家可在以后更新的 www.sevenstudio.com 中看到它的制作教程 将上图Copy至白色齿轮的上一层, 选择Layer/Group with Previous |
| STEP9 | ||
 |
齿轮的表面,我们已基本制作完成,下面我们要制作出齿轮的厚度
在白色齿轮的工作层上选择Select/All,接着选择Edit/Copy 将此白色齿轮层隐去,在此层下面,新加一层,选择Edit/Paste,将白色齿轮粘贴在页面中心,填充成黑色, 选择Select/Load Selection 选中的齿轮被复制着向右和向下分别移动了3个像素这3个像素就是齿轮的厚度 |
| STEP10 | ||
 |
将上面的齿轮表面层显示出来,加上表现齿轮厚度的这层
基本上,这个金属齿轮就算制作完成了 我们再给它加上Feather为3个像素,透明度为60%深的黑色阴影,并将阴影向右和向下移动几个像素。这时,它看上去就更真实一些了。 如果你追求更完美更有真实感的效果,那么还需要在很多的 |