| [SHOWS]-[TUTORIALS]-[灯光闪亮效果的按钮制作技法] | |
| STEP1 | ||
 |
在Photoshop5.5中建立新文件, 120x80 大小 RGB模式, Contents设为Transparent( 透明 ) layer1填充为#333333, 上加一层,建立直径为26像素的圆形,并把它改造成长圆形的按钮放在页面中心 (此操作说明可在前面的教程例题中找到) |
| STEP2 | ||
 |
前景设为#4D4D4D,背景设为#737373, 用渐变色工具Linear Gradient Tool 从按钮的上方至下方作渐变色效果,Layers面板上要选中Preserve Transparency 结果如图
|
| STEP3 | ||
 |
上加一层,创建一个直径为20像素的圆形, 改造成长圆形按钮状,其大小为80*20 前景设为#FF9900,背景设为#FFCC00, 从按钮的上方至下方作竖直的渐变色效果 Layers面板上要选中Preserve Transparency, 移动位置至如图所示
|
| STEP4 | ||
 |
画一条同长圆形按钮等长的细线,其高度为2像素, 即80*2 放置在距按钮顶端以下2像素的位置,填充色为#FFFFCC 结果如图
|
| STEP5 | ||
 |
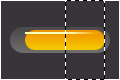
工作层为长线条层,点Layers面板最下方的 Add Layer mask按钮 然后如图选中线条的一半长度, 可用选取工具选取,设大小为40*80 40是由计算80像素长线条的一半得来, 在此区域内作从左至右的渐变效果, 结果如图 |
| STEP6 | ||
 |
再用同上步骤选中长线条左侧部分作从右至左的渐变效果操作 结果如图 |
| STEP7 | ||
 |
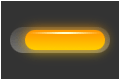
复制橙色按钮层, 工作层转换至下面的橙色按钮层, Layers面板上的Preserve Transparency为不选中状态 用命令Filter/Blur/Gaussian Blur,对话面板上Radius设为“6” , 结果如图 |
| STEP8 | ||
 |
左图的发光效果与步骤7教的不太一样,可供大家参考选择 使用命令为Filter/Blur/Motion Blur,对话面板上Distance设为“30” 最终写上你要的文字,记得要加淡淡的阴影 |