| [SHOWS]-[TUTORIALS]-[光滑表面反光效果长圆形按钮制作技法] | |
| STEP1 | ||
 |
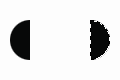
在Photoshop5.5中建立新文件, 120x80 大小 RGB模式, Contents设为Transparent( 透明 ) layer1填充为白色, 上加一层,建立40x40 的圆形,放在页面中心 填充成黑色 |
| STEP2 | ||
 |
用20x40大的矩形选取工具选取圆形的一半左侧, 向左移动30个像素 |
| STEP3 | ||
 |
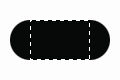
将两个半圆中的空白填充上黑色, 这个矩形的大小是60x40大
即如图结果
|
| STEP4 | ||
 |
前景色设为#FF0033,背景色为黑色, 从长圆形的上部到下部作渐变色效果 然后选择Select/Load Selection选取长圆形, 现在矩形选取工具的Style要为Normal 按着Alt键,同时用矩形选取工具选中长圆形的, 中下部大部分, 然后即如图结果
|
| STEP5 | ||
 |
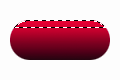
上加一层,将选中部分填充成白色, 去掉选中状态,将白色长条向下移动3个像素 然后用矩形选取工具选中白色长条的左侧, 将其向右移动几个像素 同样步骤,将长条的右侧也缩进几个像素, 即如图结果 |
| STEP6 | ||
 |
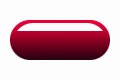
选择Select/Load Selection,选中白色长条, 选择Select/Modity/Smooth,对话面板上输入2 上加一层,将下层隐去( 点Layer面板上的眼睛图标 ) 在现在的工作层上,将选中部分填充上白色, 然后本层的透明度设计为Opacity:40%, 即如图结果 |
| STEP7 | ||
 |
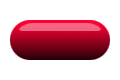
在Button的中心写上适当大小的文字, 左侧图中文字有凹下去的立体感 你可以把图片放大,仔细研究它是如何作成的, 最后加上不太深的阴影即完成 |